Vue.js workshop
/vjuː/
Maxence Poutord - @_maxpou
Ignacio Velazquez - @nass600
Why Vue.js
- Progressive Framework
- Declarative/reactive rendering
- Ludicrously straightforward syntax
Progressive Framework
Rewriting a whole existing app from scratch is risky and expensive
Declarative rendering
Tell WHAT you render instead of HOW

{{ title }}
{{ title }}
const slide = new Vue({
el: '#app',
data: {
print: true,
title: 'Ludicrously straightforward syntax!'
}
})
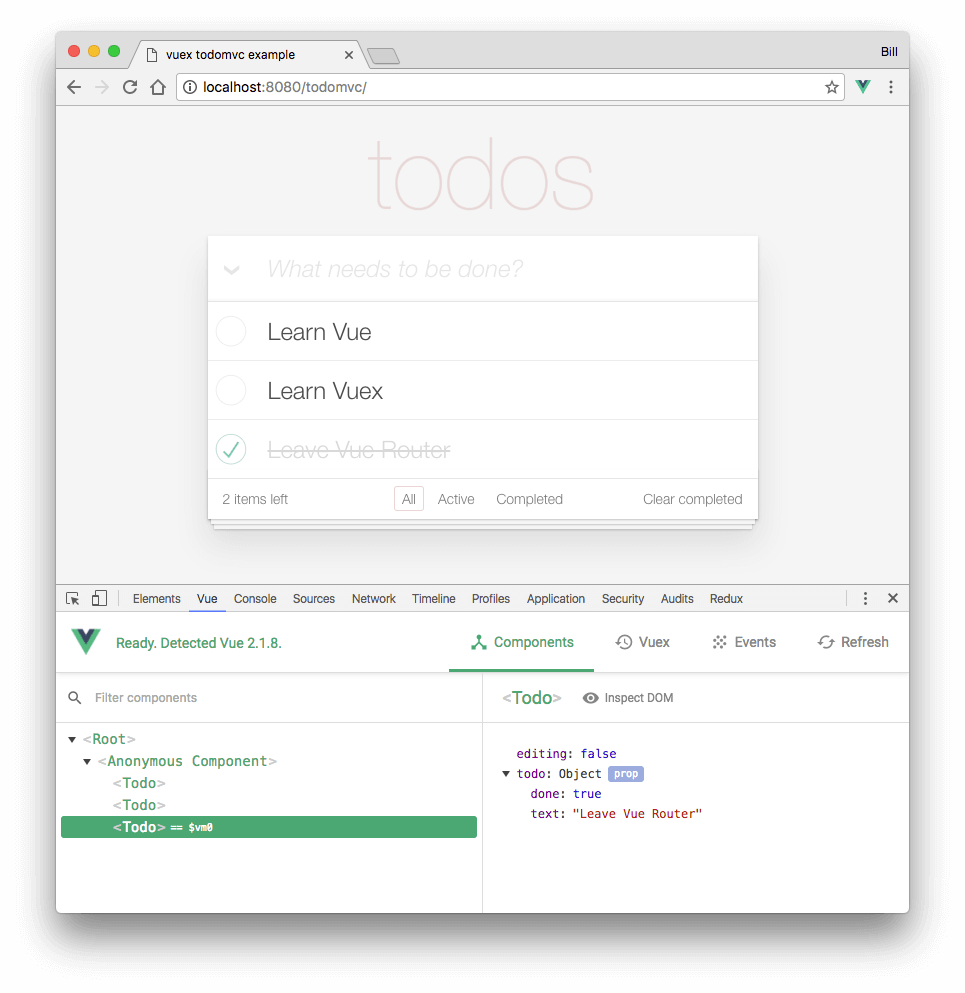
DevTools

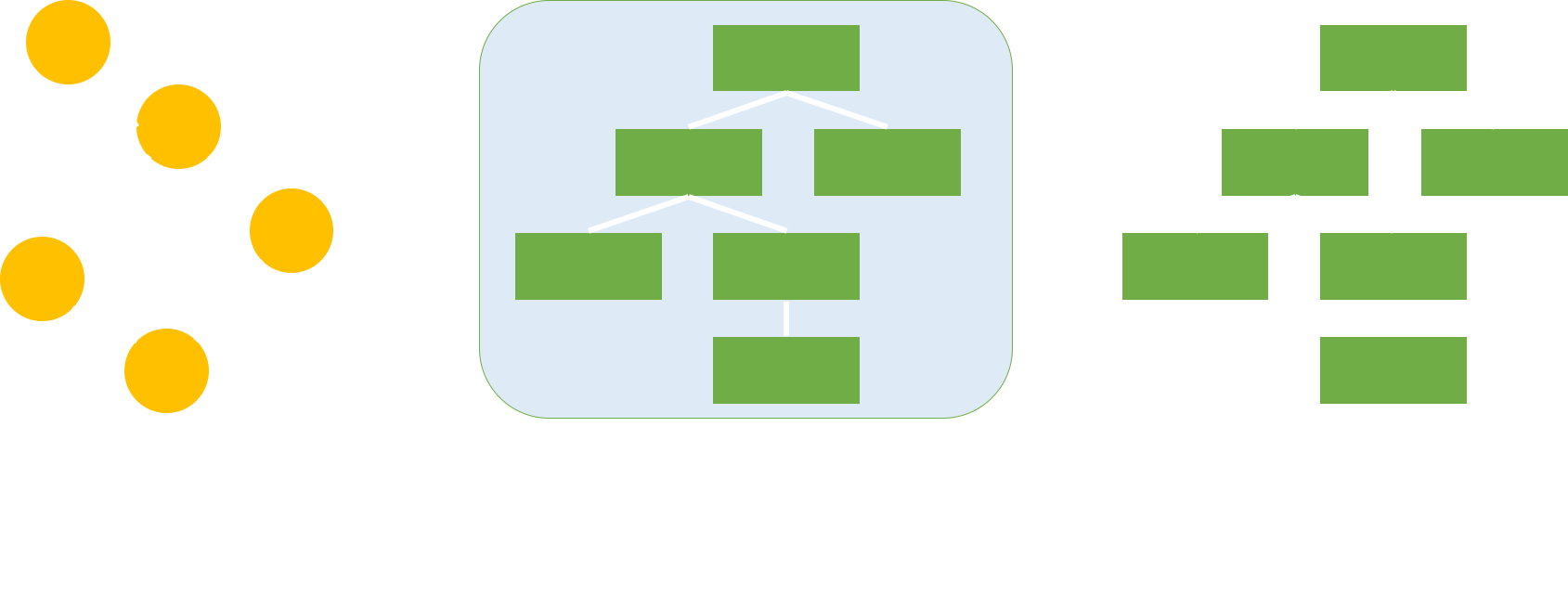
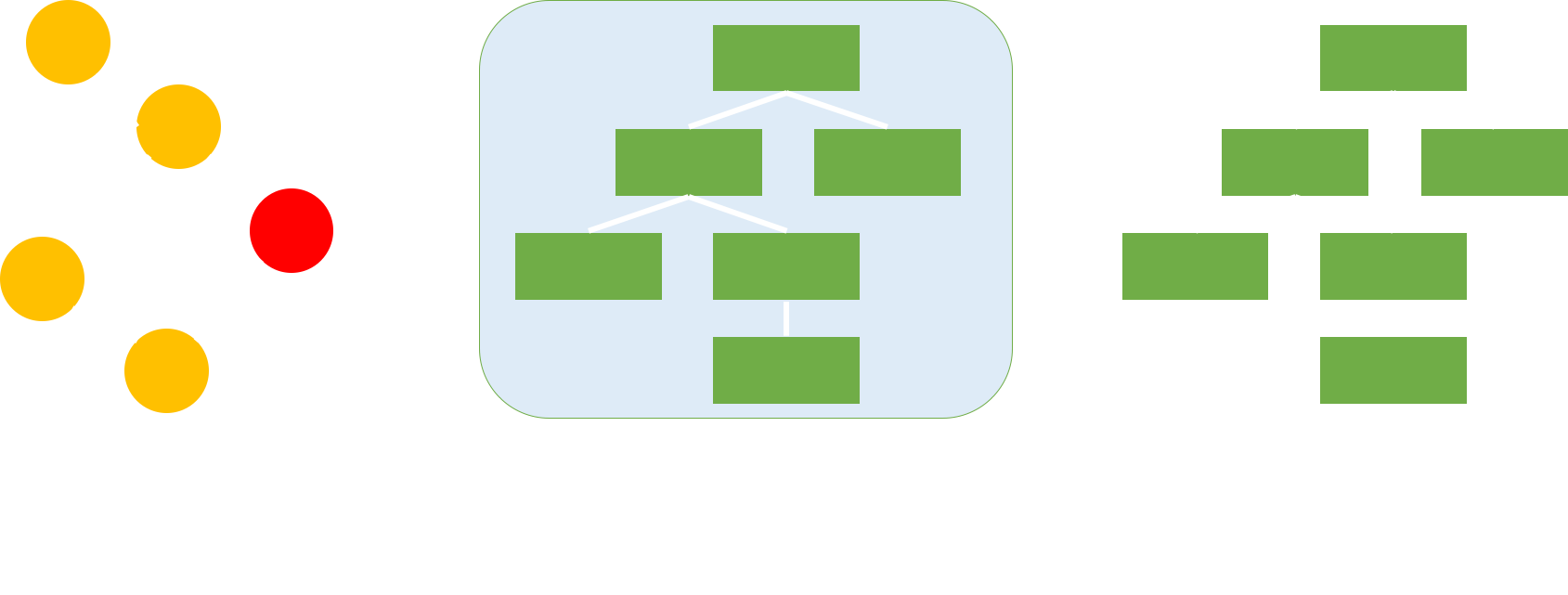
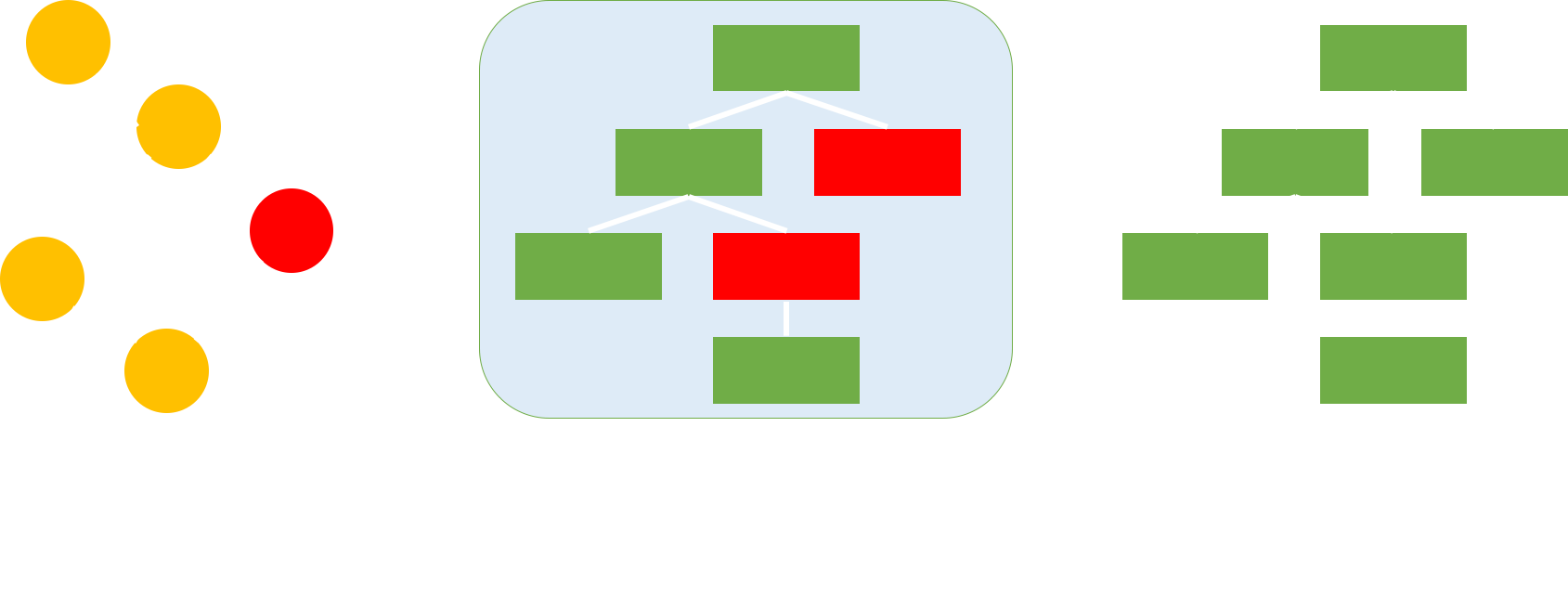
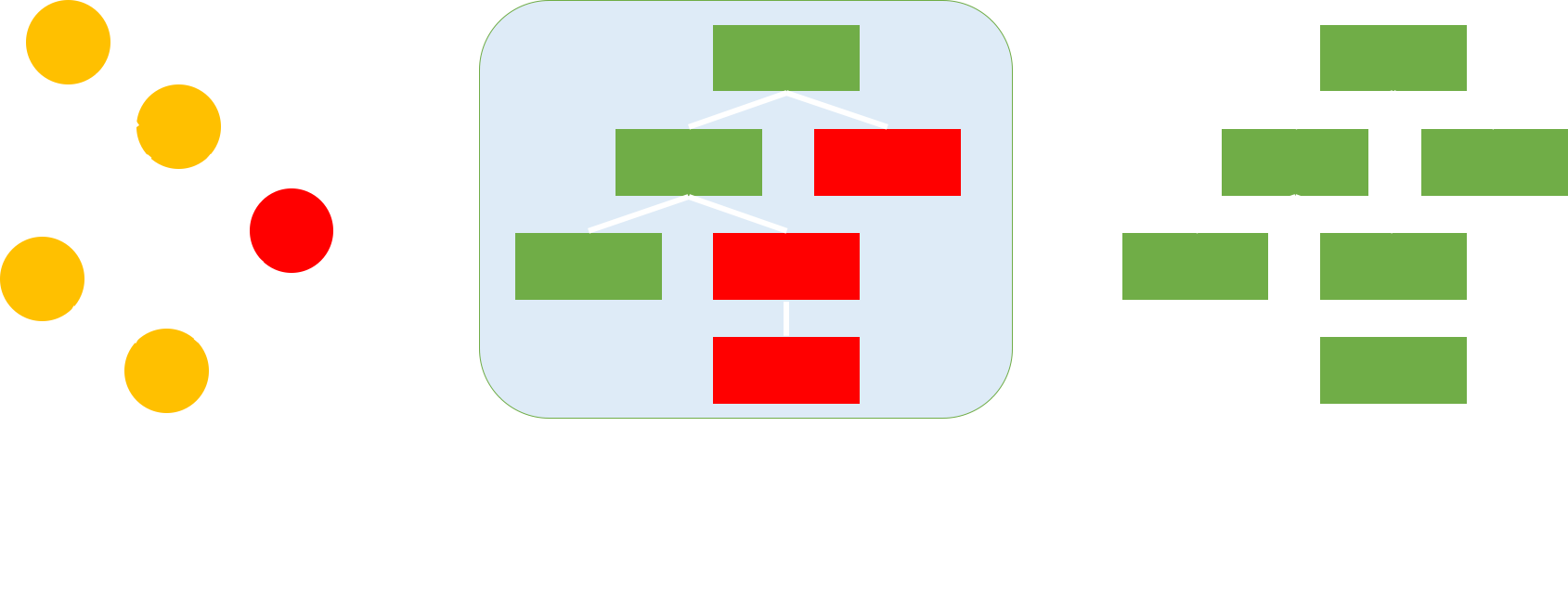
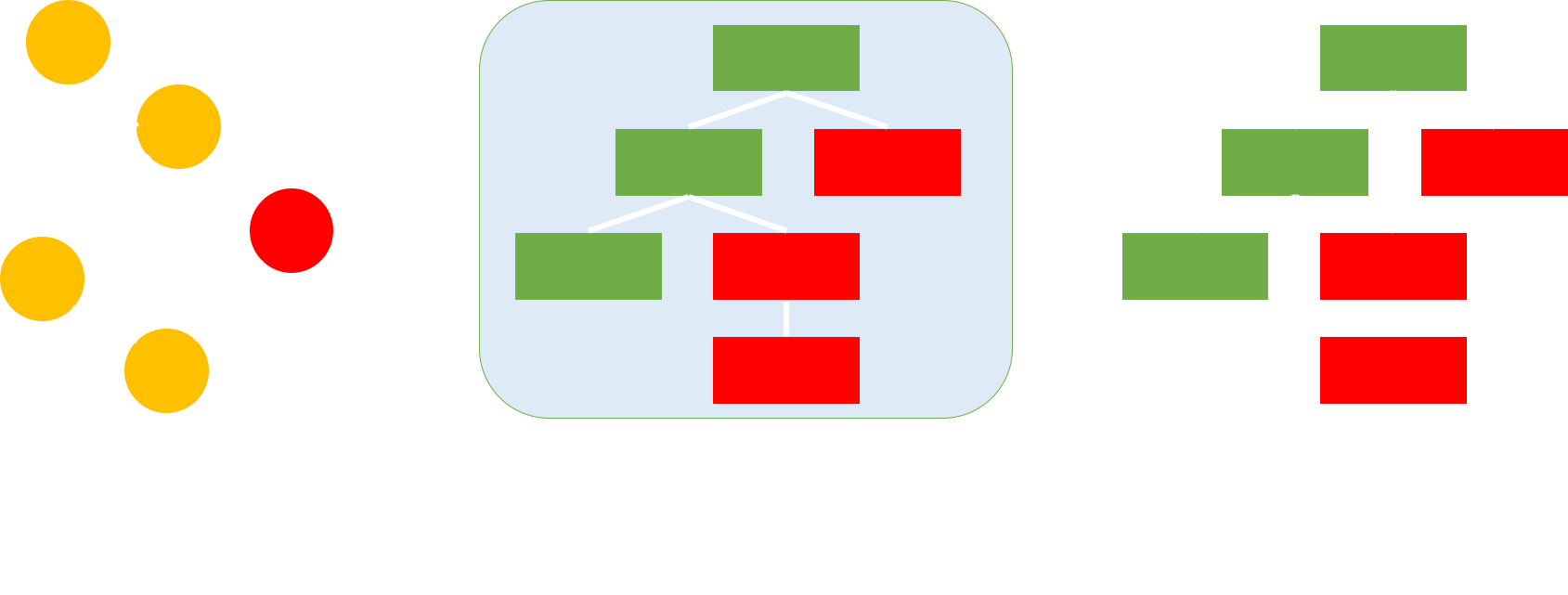
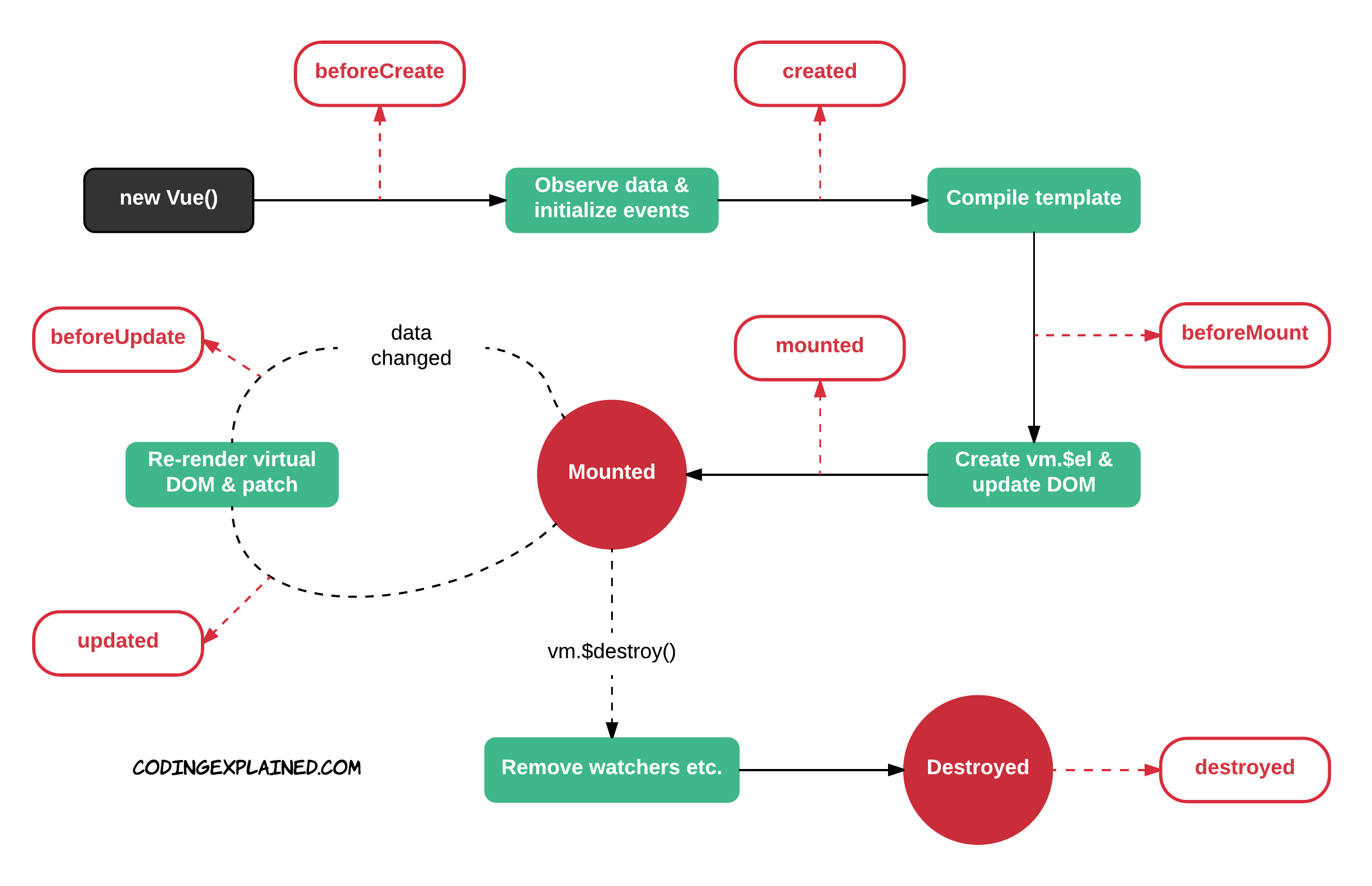
Virtual DOM

Virtual DOM

Virtual DOM

Virtual DOM

Virtual DOM

Virtual DOM: Example
Counter: {{ counter }}
(open Browser DevTools)
The Vue Syntax
Conditional rendering: v-if
{{ question.title }}
View answers
var app = new Vue({
el: '#app',
data: {
question: {
title: 'How to pair socks from a pile efficiently?',
answered: true
}
}
})
Conditional rendering: v-else
var app = new Vue({
el: '#app',
data: {
question: {
title: 'How to pair socks from a pile efficiently?',
answered: true
}
}
})
Conditional rendering: v-show
{{ question.title }}
View answers
var app = new Vue({
el: '#app',
data: {
question: {
title: 'How to pair socks from a pile efficiently?',
answered: true
isActive: true
}
}
})
Loops: v-for
{{ question.title }}
var app = new Vue({
el: '#app',
data: {
questions: [
{ title: 'Why does ++[[]][+[]]+[+[]] return the string “10”?' },
{ title: 'What's the difference between JavaScript and Java?' },
{ title: 'Is it possible to apply CSS to half of a character?' }
]
}
})
Form Input Bindings: v-model
Message: {{ message }}
Example:
Message: {{ message }}
Workshop #1
git clone https://github.com/maxpou-slides/vue-workshop-app
git checkout step-0
npm install
npm run dev
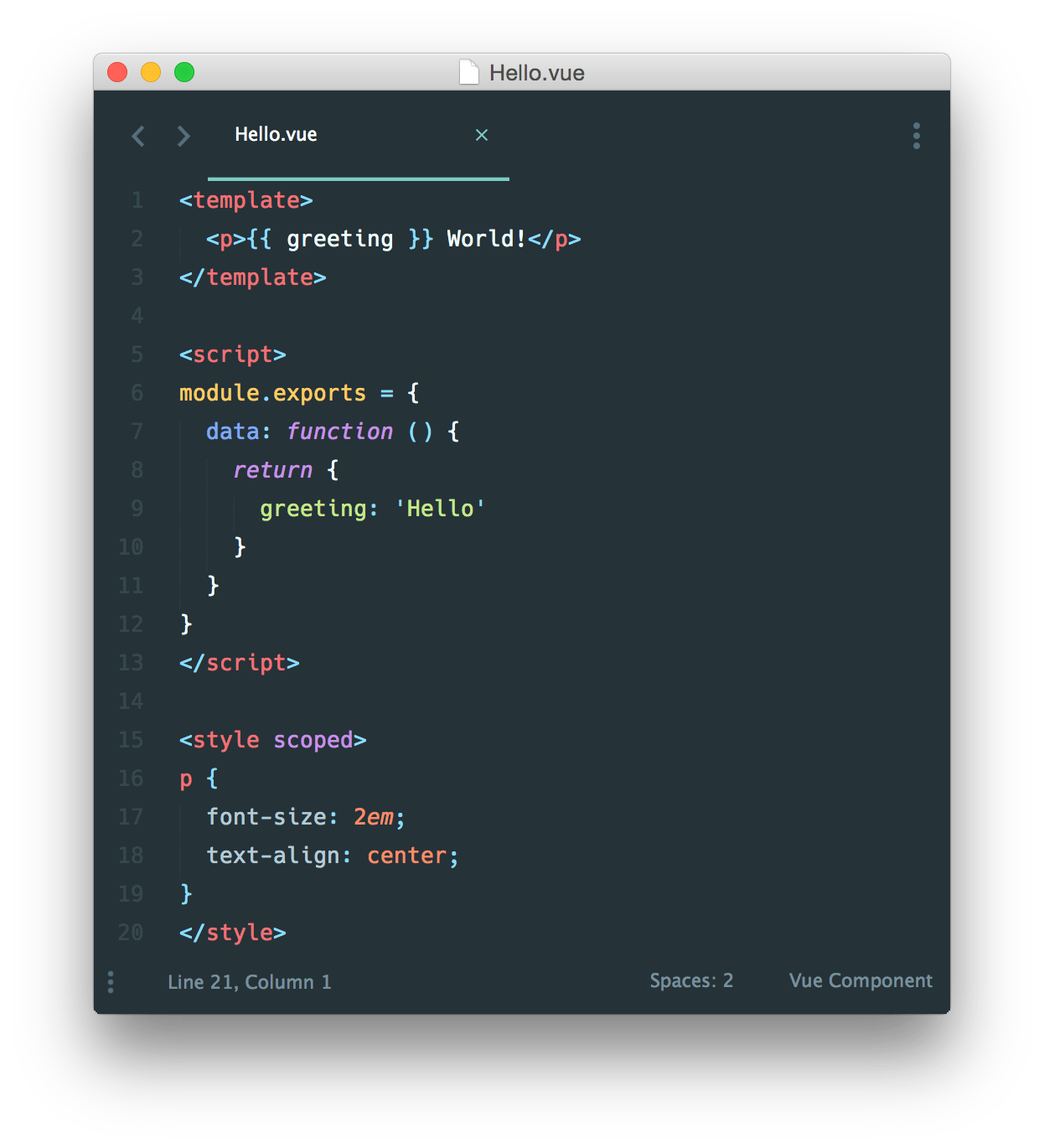
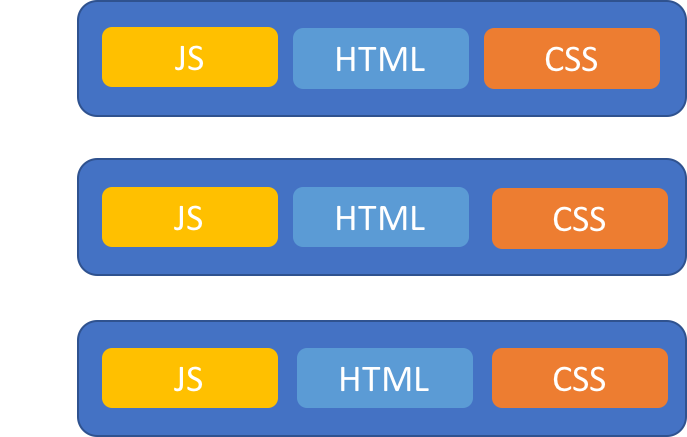
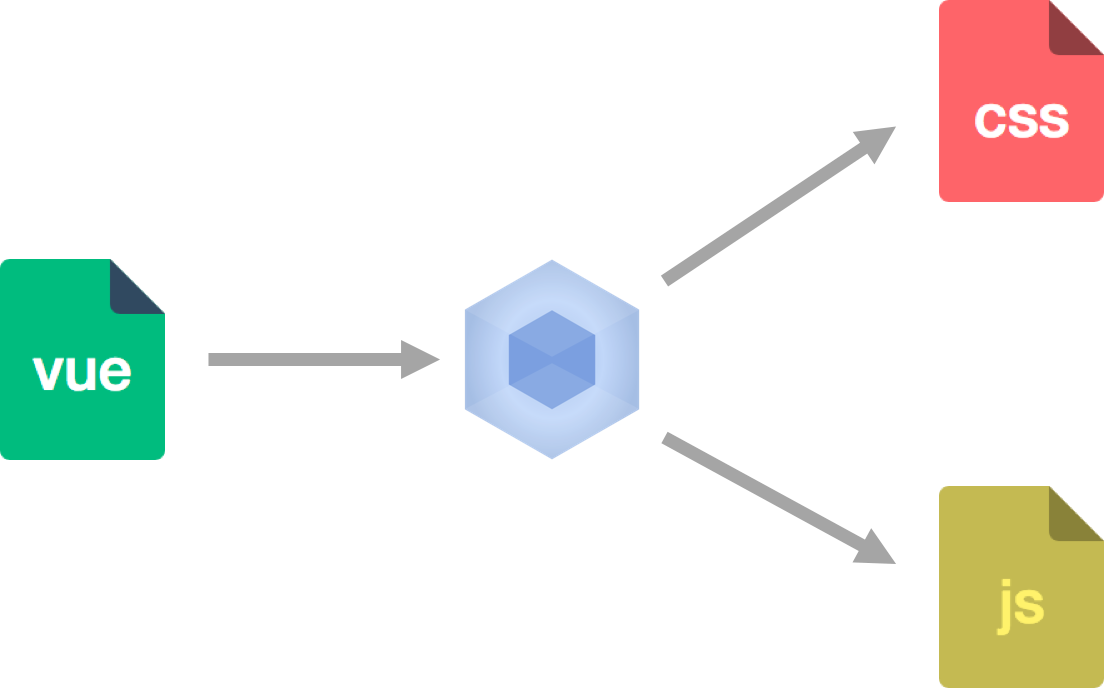
.vue file

Separation of concerns


⚠️ SoC is not about file separation!
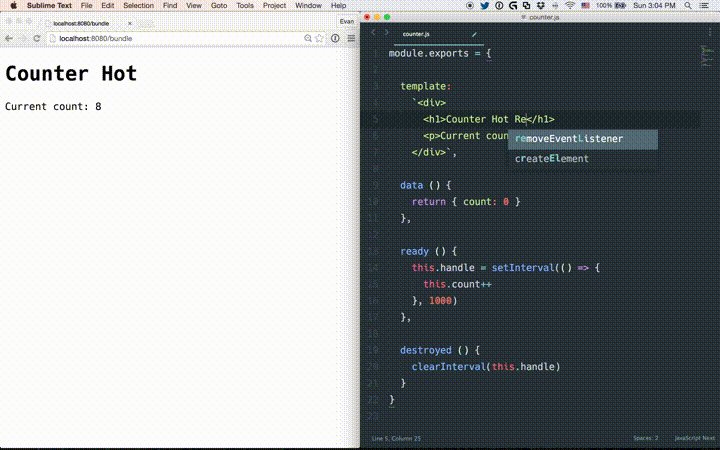
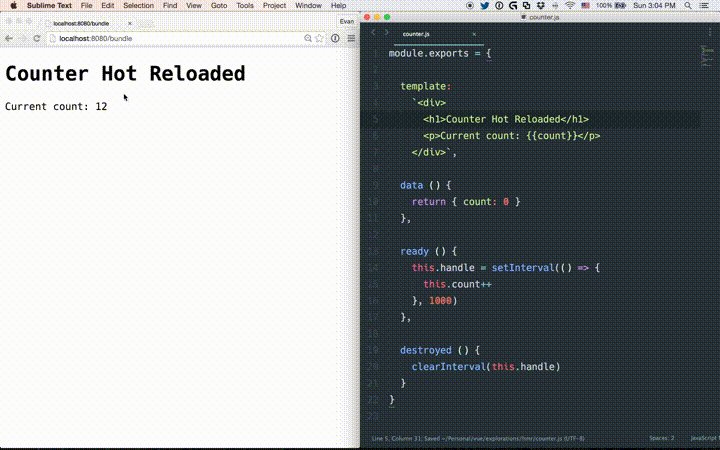
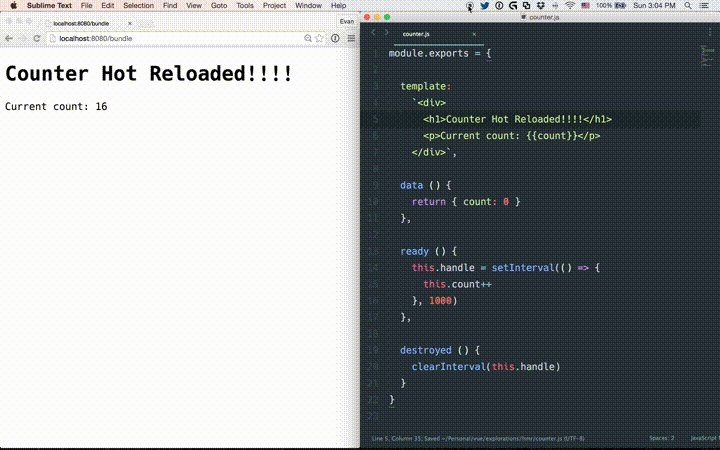
What's the magic behind

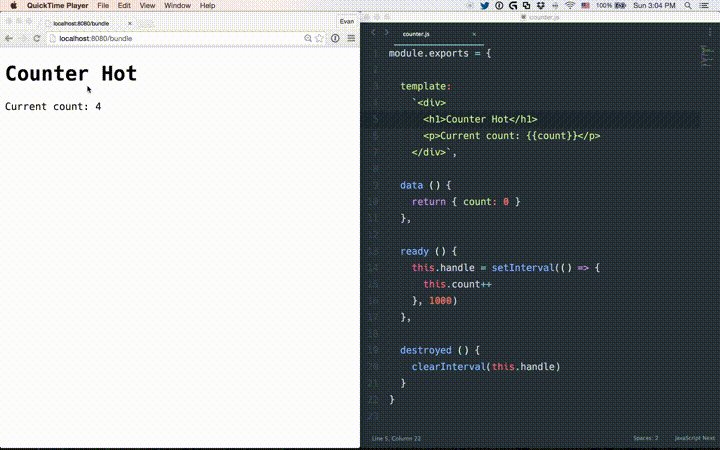
Benefit: Hot reload ❤️

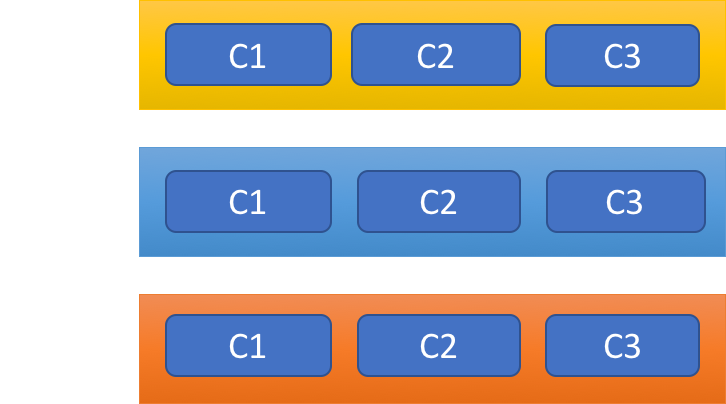
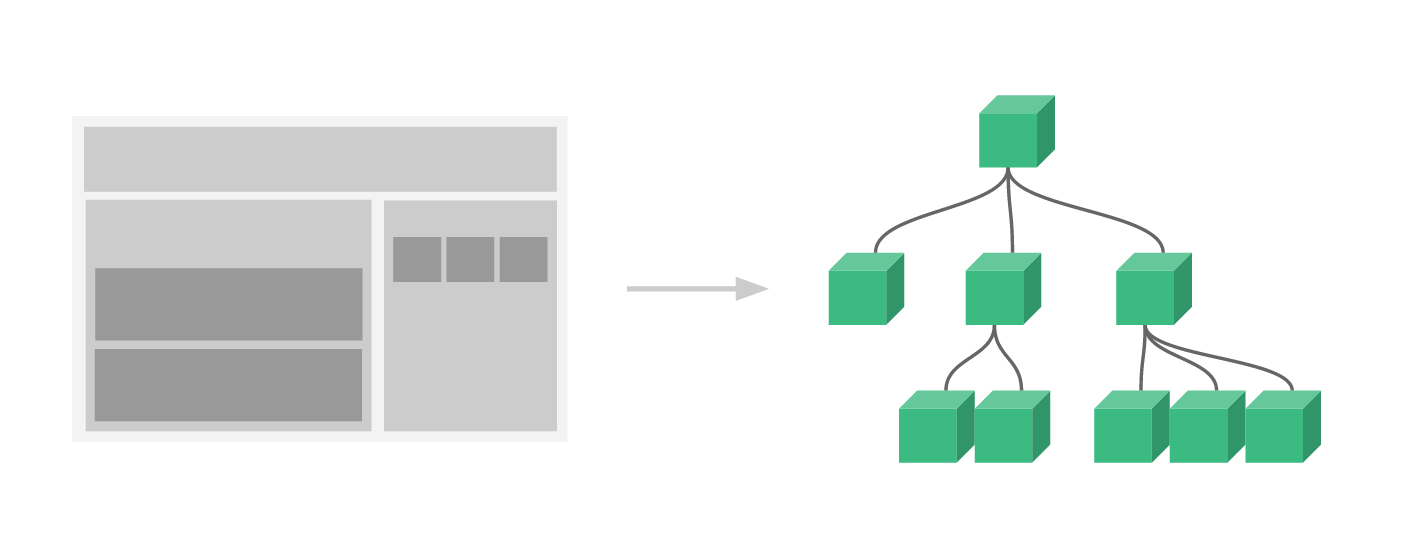
A world of components

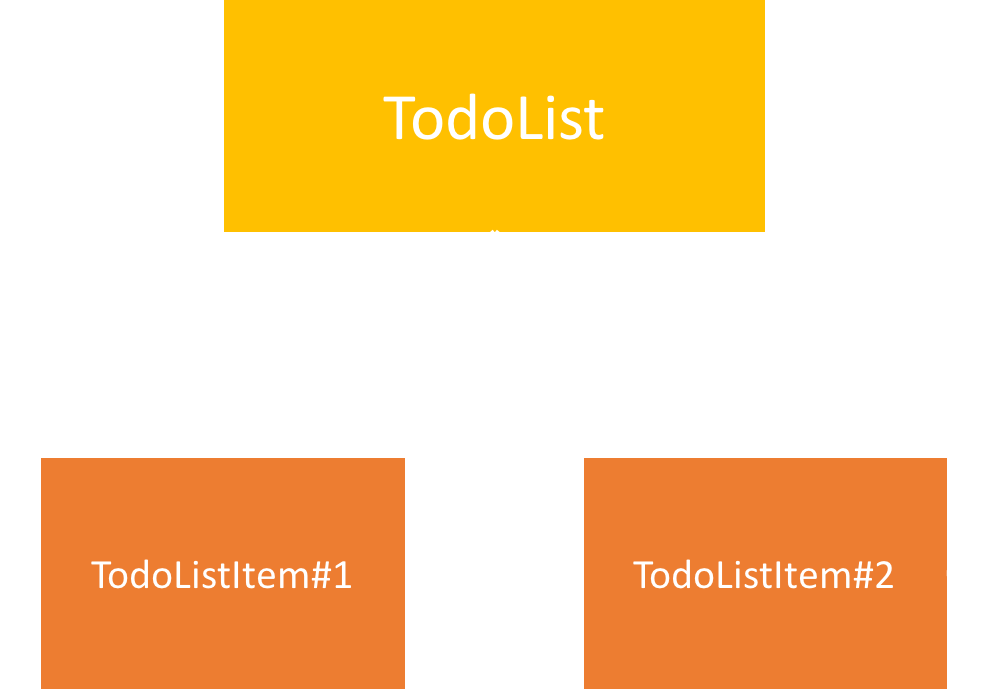
What is a component?

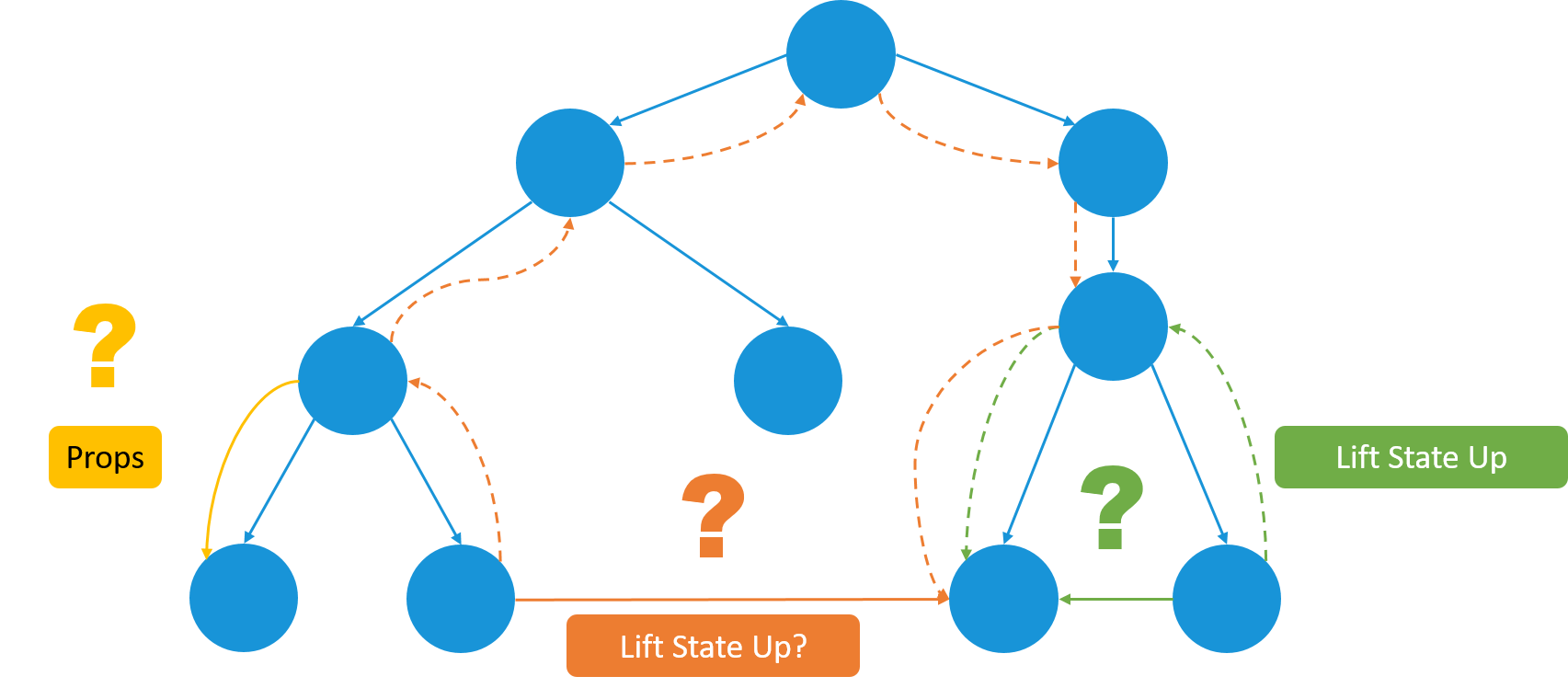
Communication between components

Communication between components

Workshop #2
HTTP
Let's find something cool

Think JavaScript!

Axios
axios/axios
Example (1/2)
// src/api/questions.js
import axios from 'axios'
export async function findAll (limit = 25) {
const response = await axios.get('questions/?limit=' + limit)
return response.data
}
Example (2/2)
import * as questionsApi from '../api/questions'
export default {
data () {
return {
questions: []
}
},
created () {
questionsApi.findAll().then((data) => {
this.questions = data
})
}
}
created()?

Workshop #3
Routing
vue-router
Vue-Router
- Simple to use
- Allow nested routes
- Window.history
- Support SSR - Server Side Rendering
- ...
Example: Main template
Go to my account
Go to booking
Example: JS
// component declaration
const Account = { template: 'account' }
const QuestionList = { template: 'question list' }
const router = new VueRouter({
routes: [
{ path: '/account', component: Account },
{ path: '/questions', component: QuestionList }
]
})
const app = new Vue({
router
}).$mount('#app')
Workshop #4
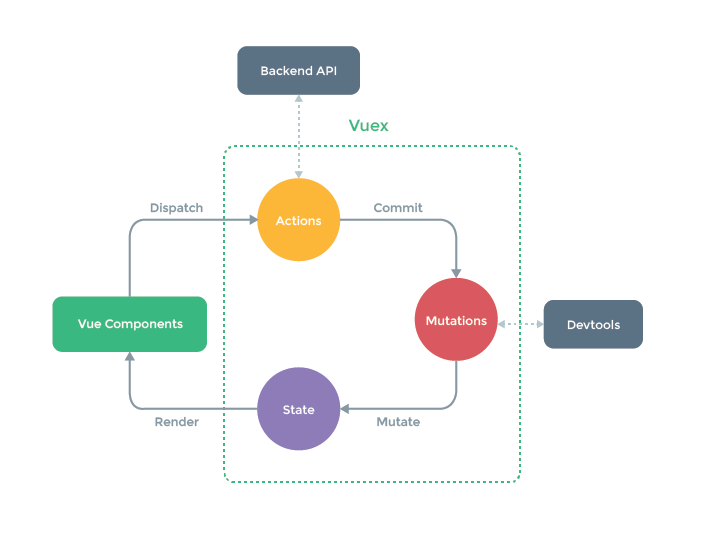
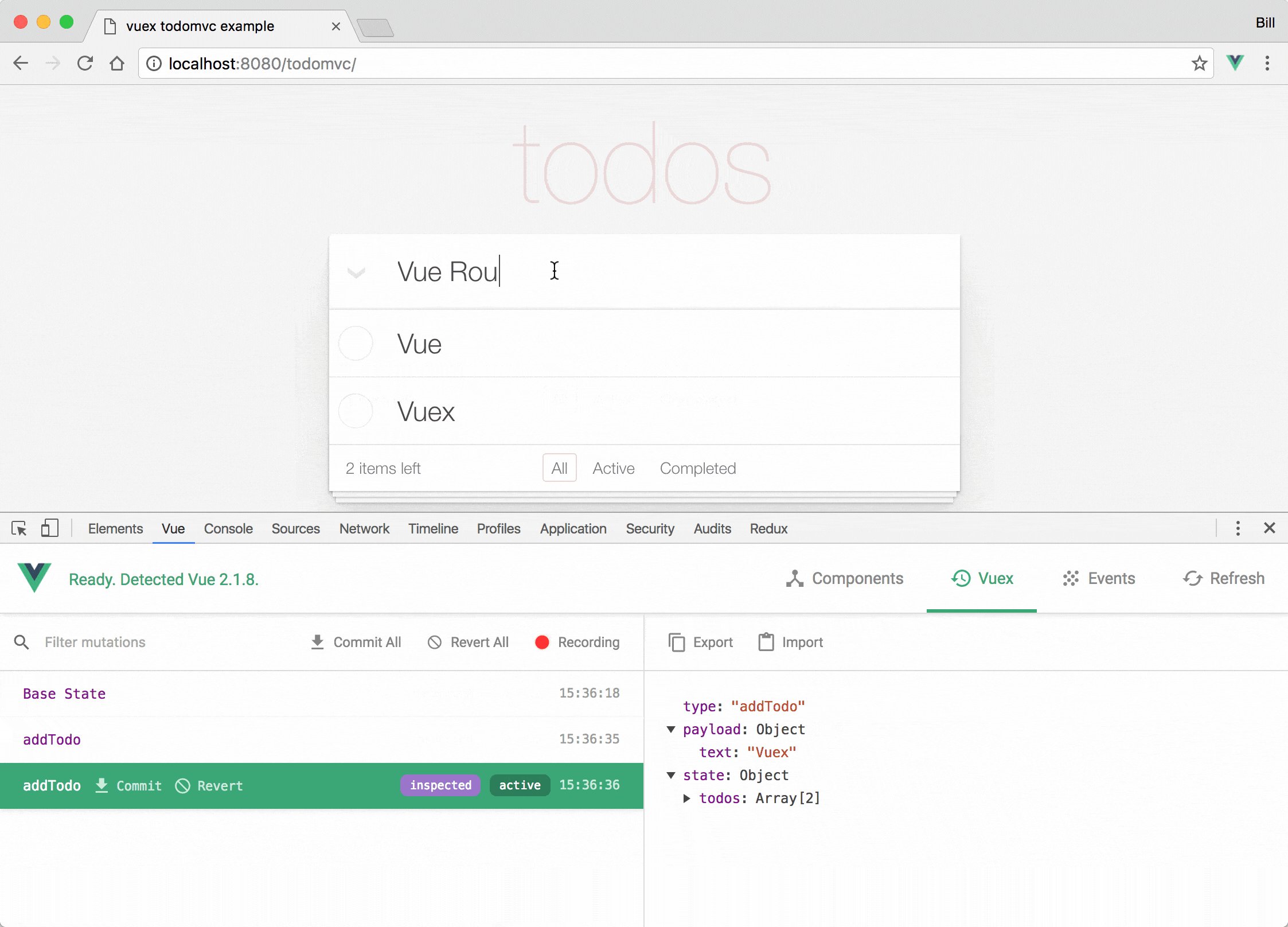
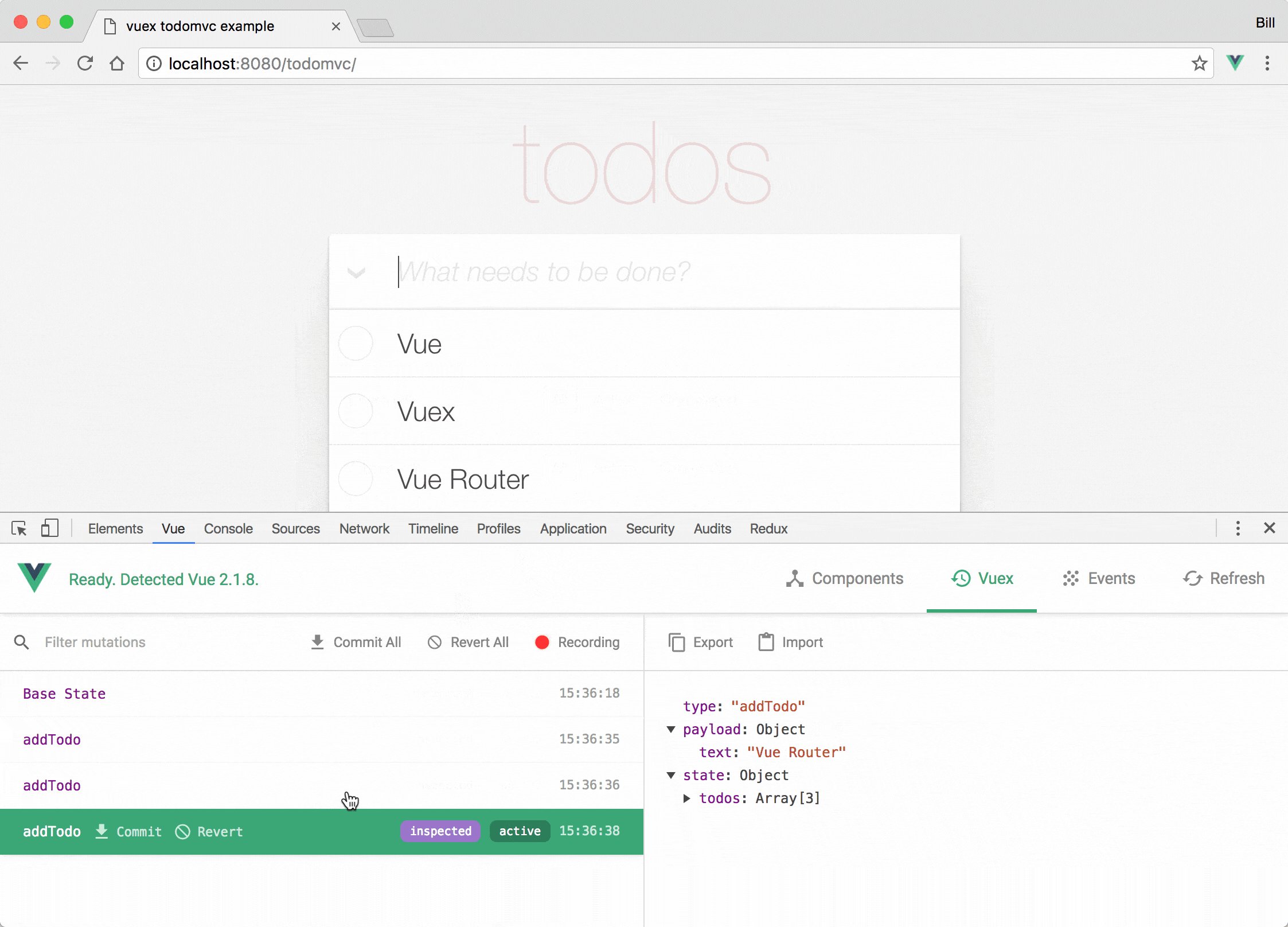
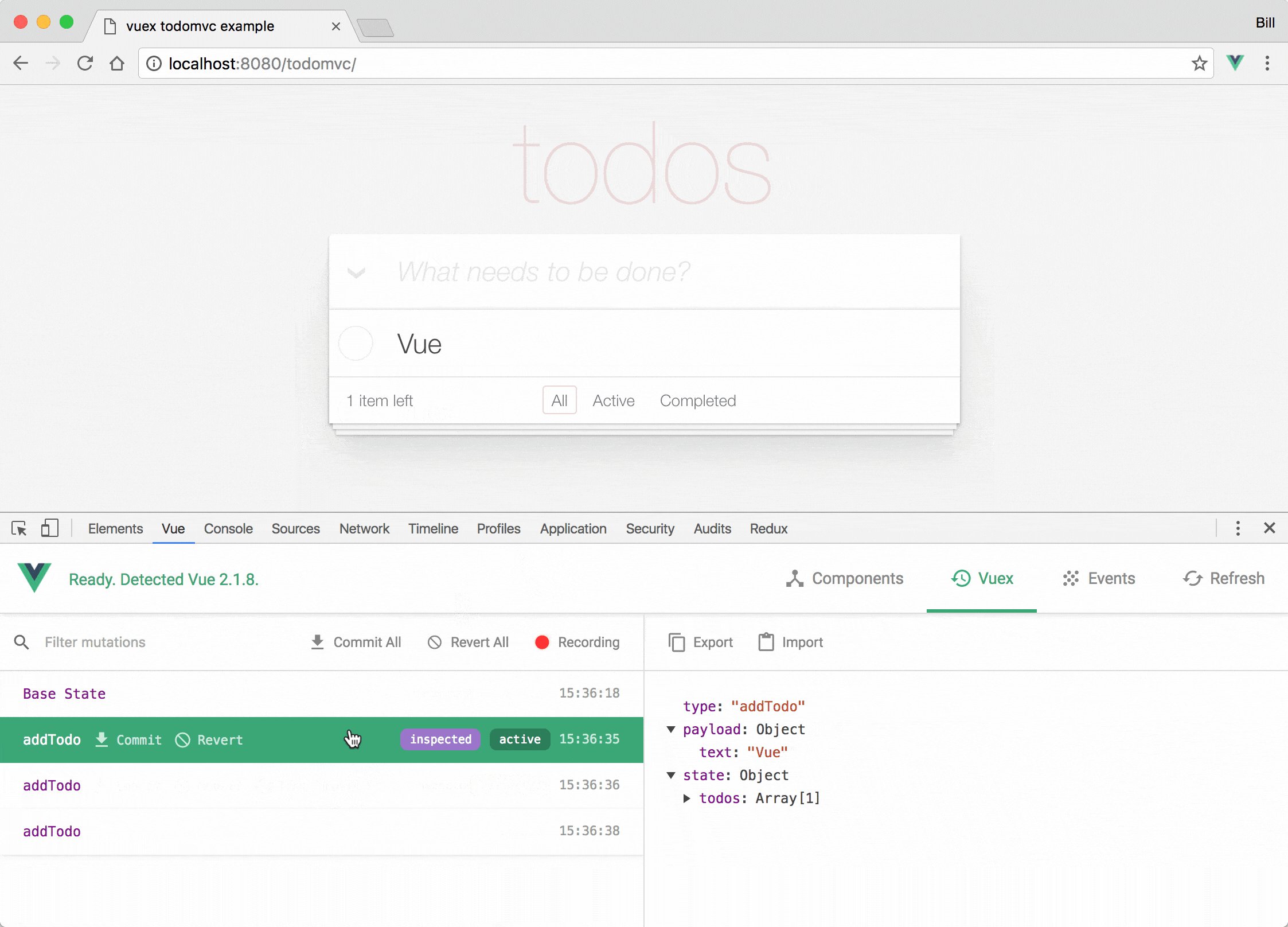
State management with Vuex
Why?


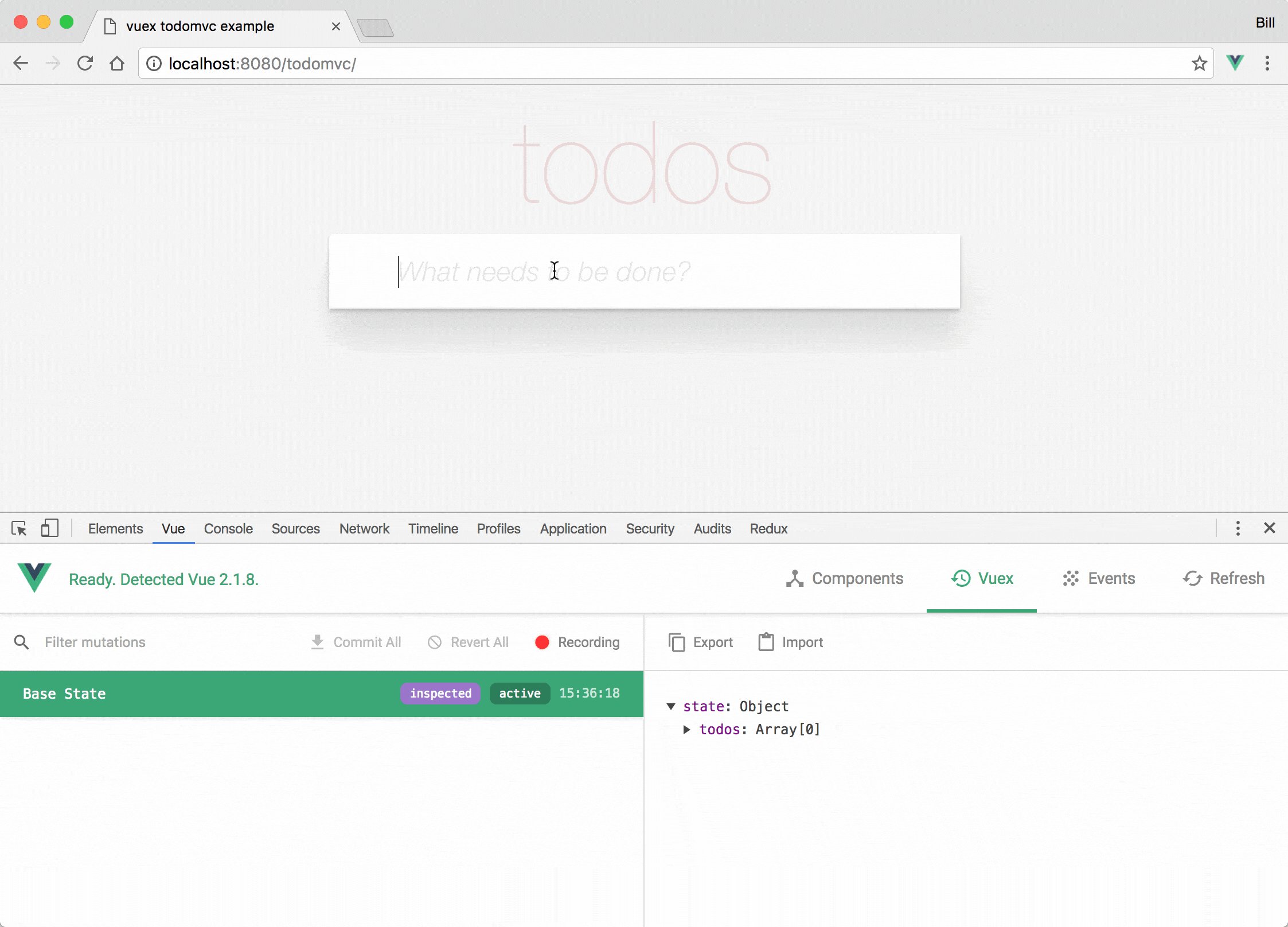
Devtools

Want to learn more?
Thank you.
Maxence Poutord - @_maxpou
Ignacio Velazquez - @nass600