Effective Frontend Testing
Maxence Poutord - @_maxpou
Slides, links, etc.
maxpou.fr/speaking/
👋 Hey I'm Max
- 👨🏼💻 Sr. Frontend Engineer @VSware (#Vue.js)
- 🎒 Nomad / Serial Traveler
- 🍺 Beer appreciator
- 📬 @_maxpou
Effective Frontend Testing
Maxence Poutord - @_maxpou
Why not to test?
- ⏳ "We don't have time to test!"
- 🐌 "Test slow me down!" (creation + maintenance)
- 🤷♂️ "We don't know how to test and what to test!"
💪 Why we need test
- 🤗 Confidence
- 🍻 Deploy to prod on Friday? Why not!
- 📖 Document codebase
- 👊 Helps to write better code
- 💸 Reduce maintenance cost
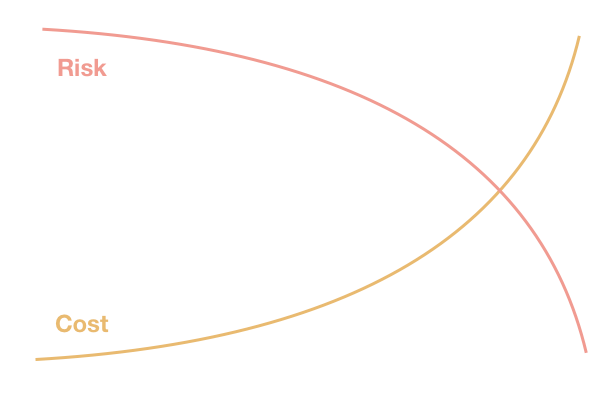
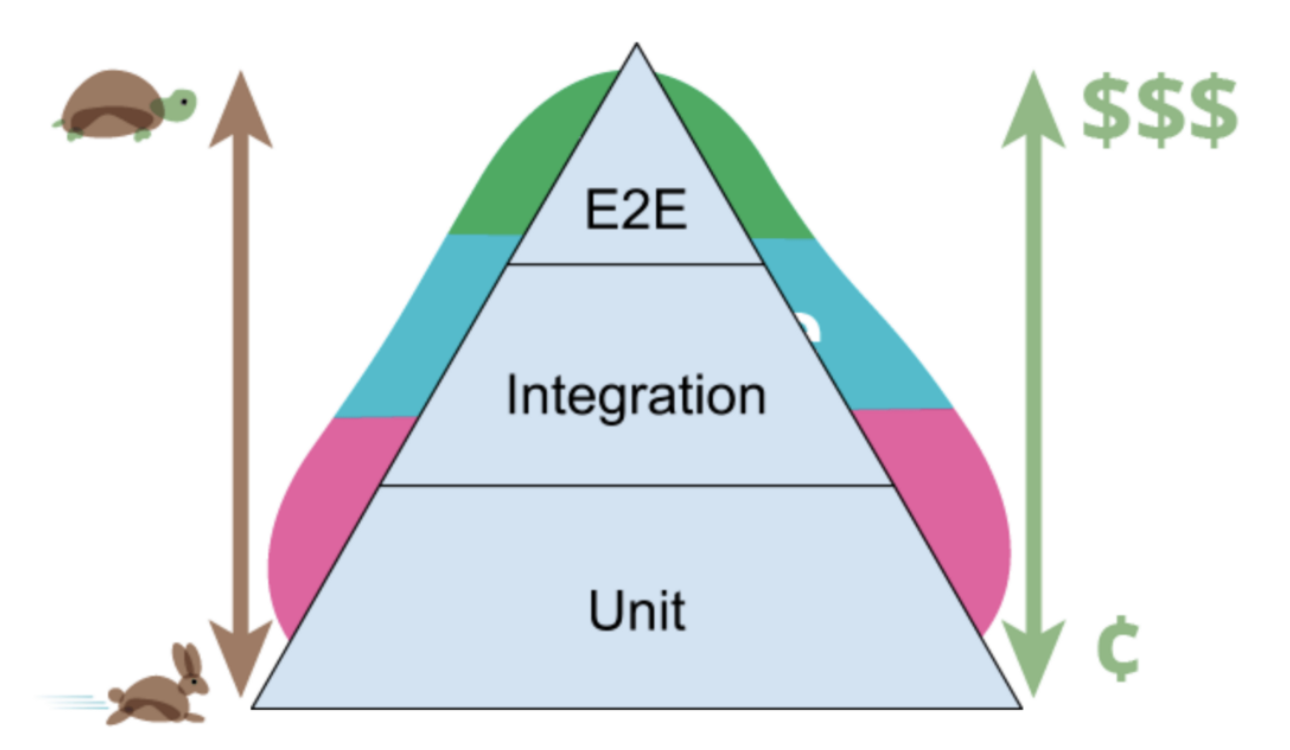
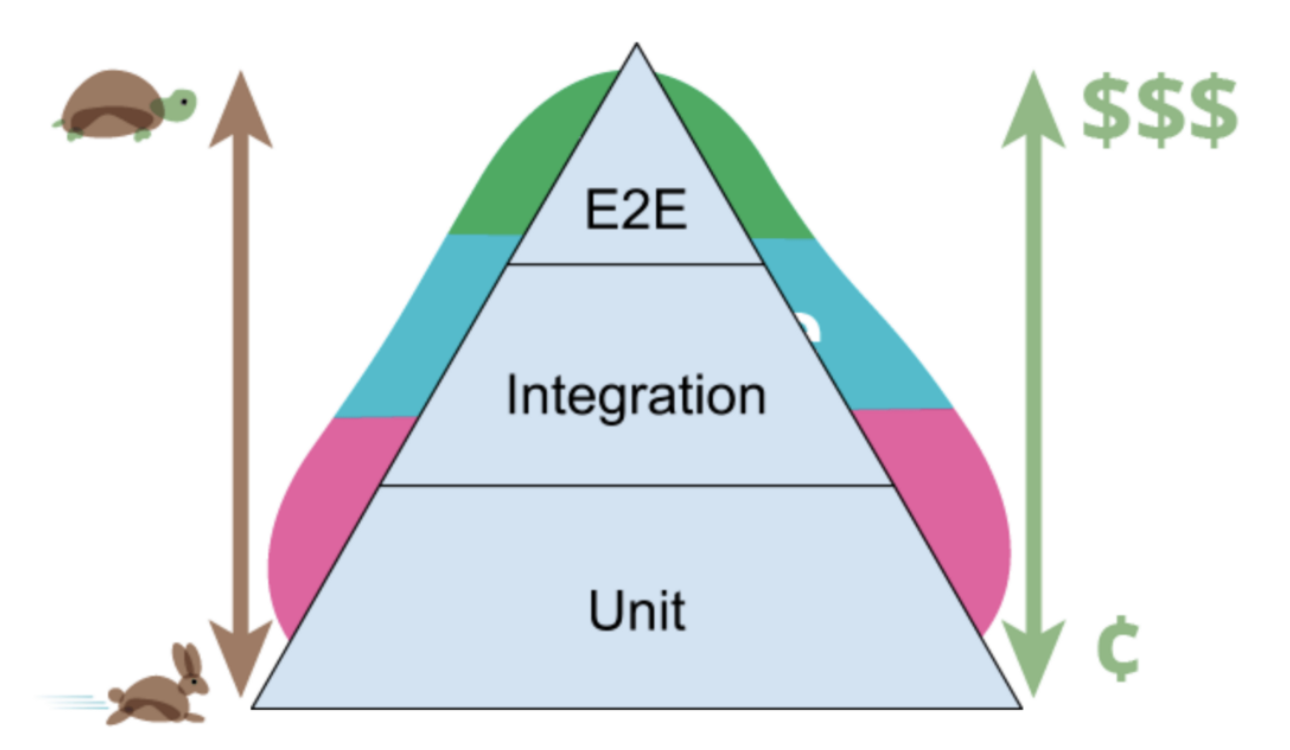
Testing pyramid

Testing in reality

Testing pyramid

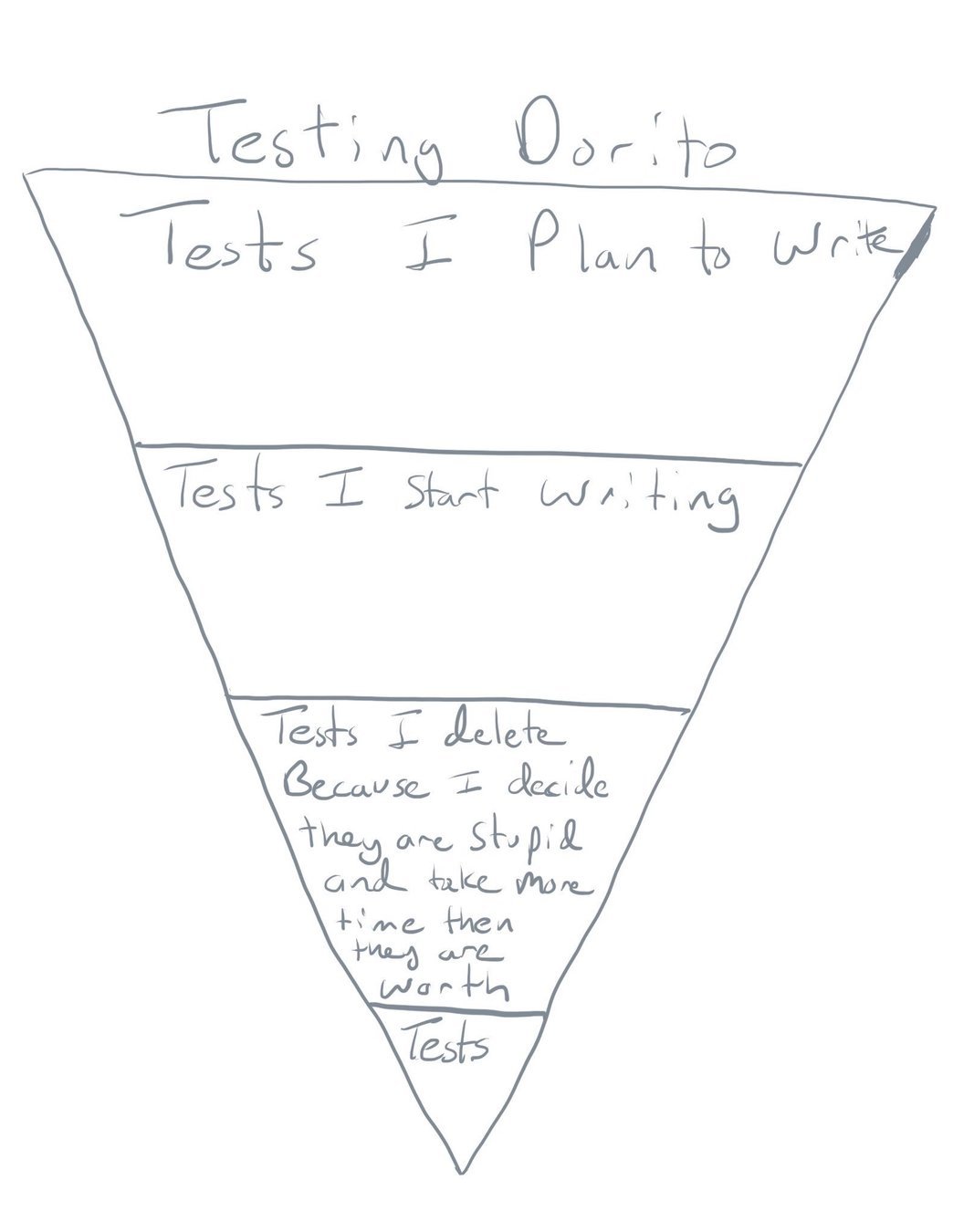
...but...

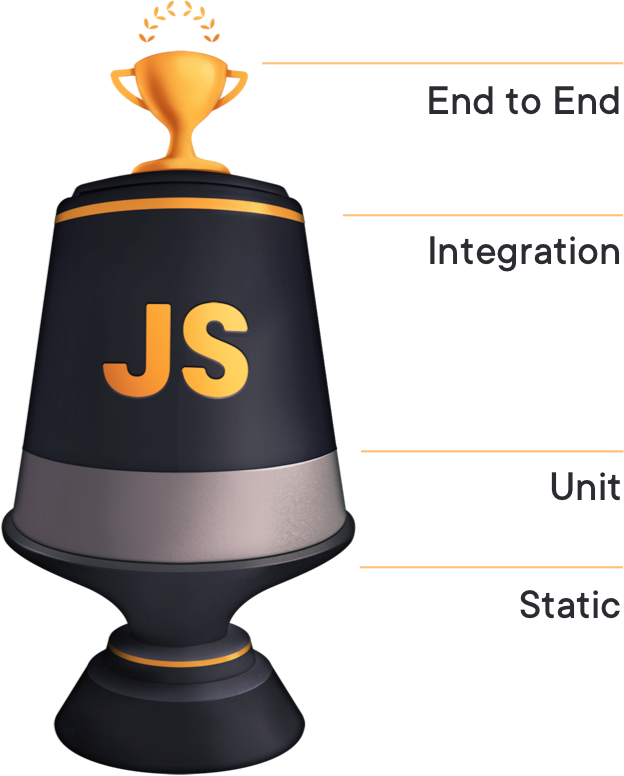
Testing Trophy

© Kent C. Dodds
Static Testing
ESLint
Yes I know it can be annoying... but it catches:
- 👍 dumb errors
(== instead of ===, unused variables...) - 👍 avoid steril debates / bikeshedding
(tab vs space, semicolons...)
➡ Helps to focus on what really matter ❤️
👨🏻💼 easily extendable - i.e. companies internal rules
Unit tests
Jest
watch mode, run with patterns, snapshot testing, well integrated in VSCode (debug mode ❤️)Example

Method AAA - Arrange-Act-Assert
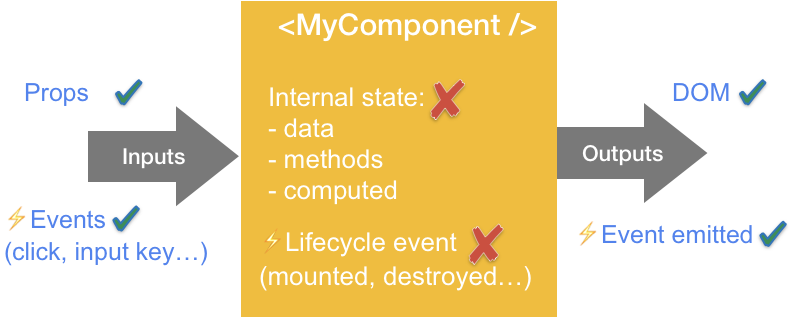
How to test component?
Treat your component as a black box

Definition of a good test
- 🐟 Dead simple
- ⚡️ Lightning fast (nobody like to wait!)
- 🤯 Doesn't test external library
- 🛌 Cover the most common usages
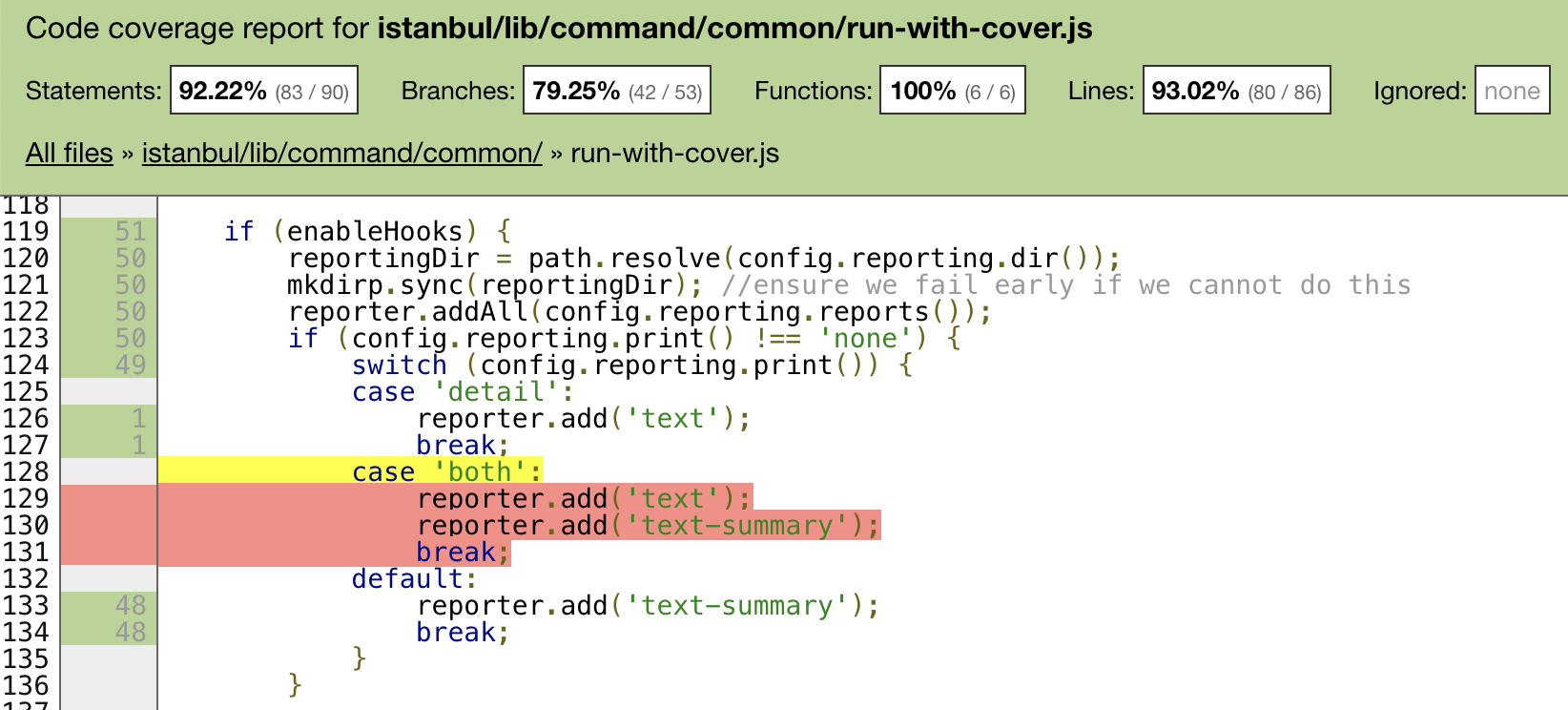
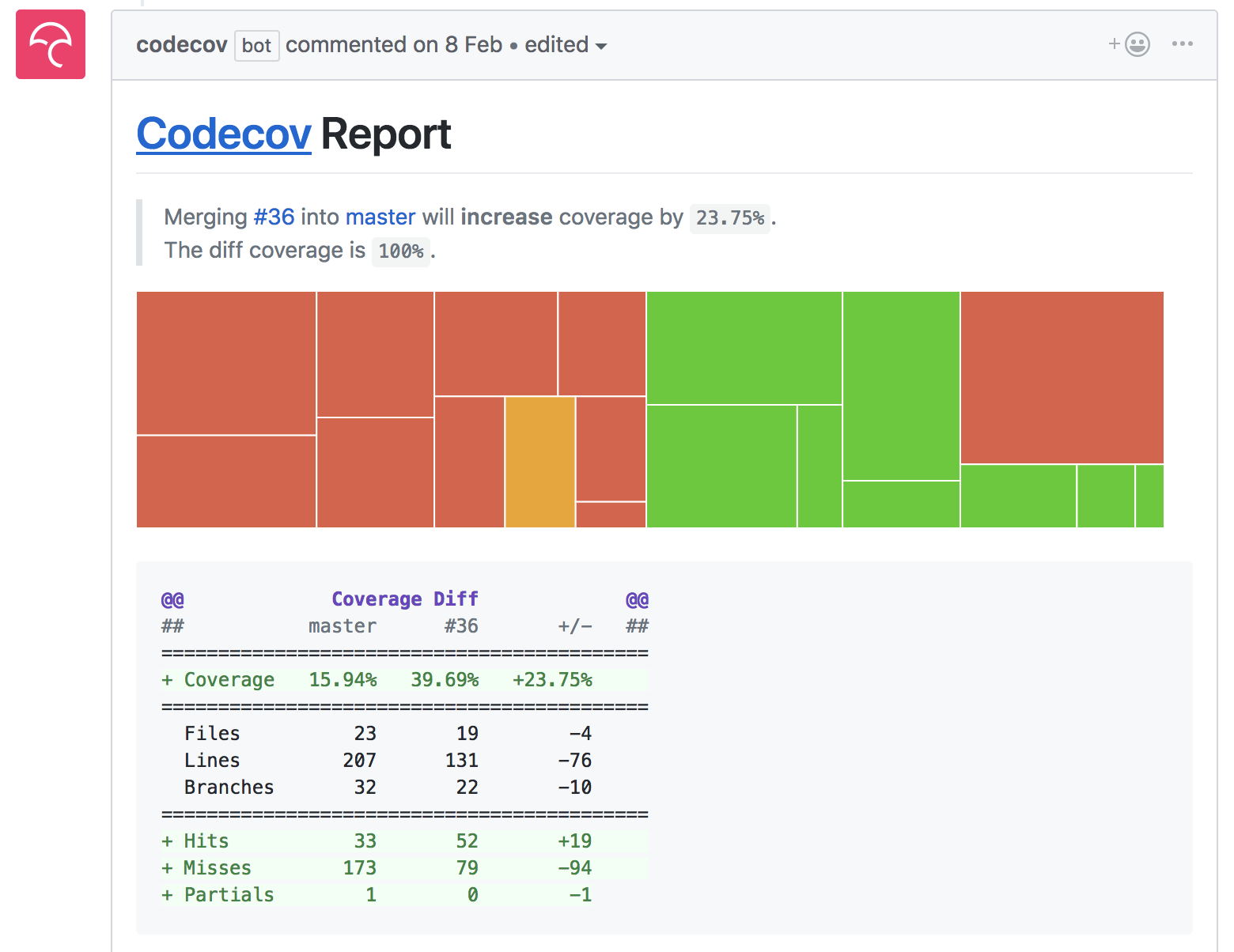
Code Coverage

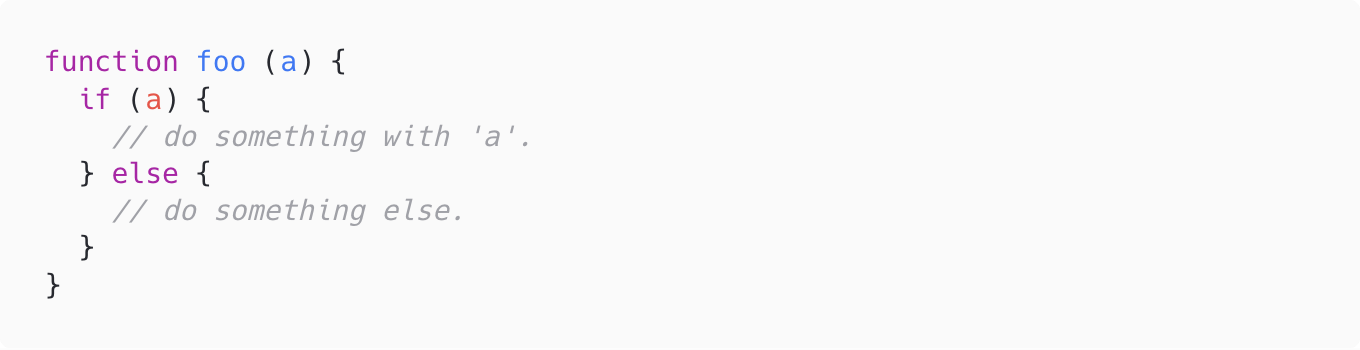
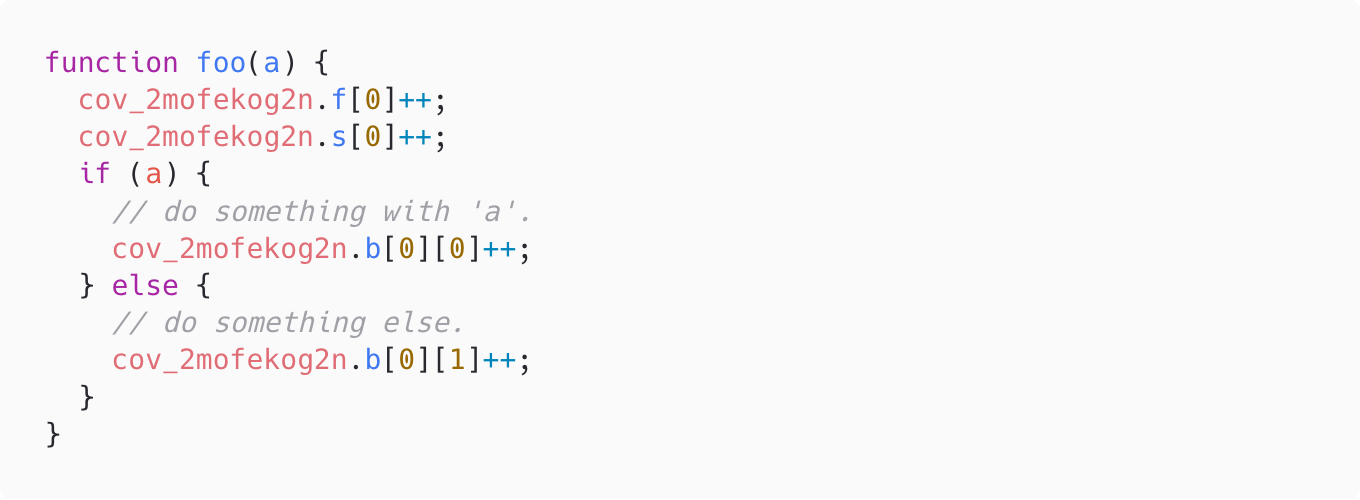
How code coverage works is generated?


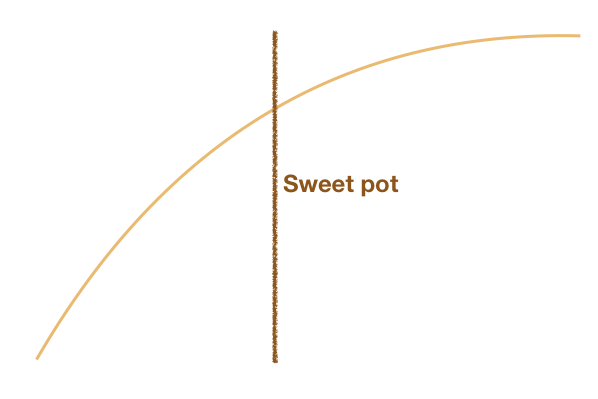
How much?

💩 Code coverage BS

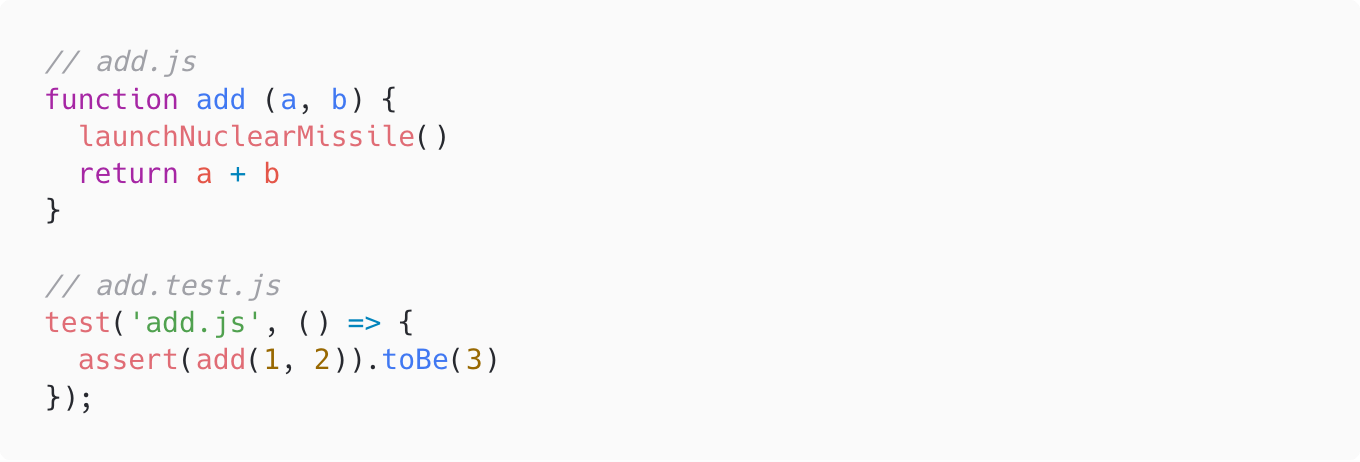
High coverage !== bug proof
⚠️Covered code !== tested code

Write test for confidence
Leave coverage to your manager
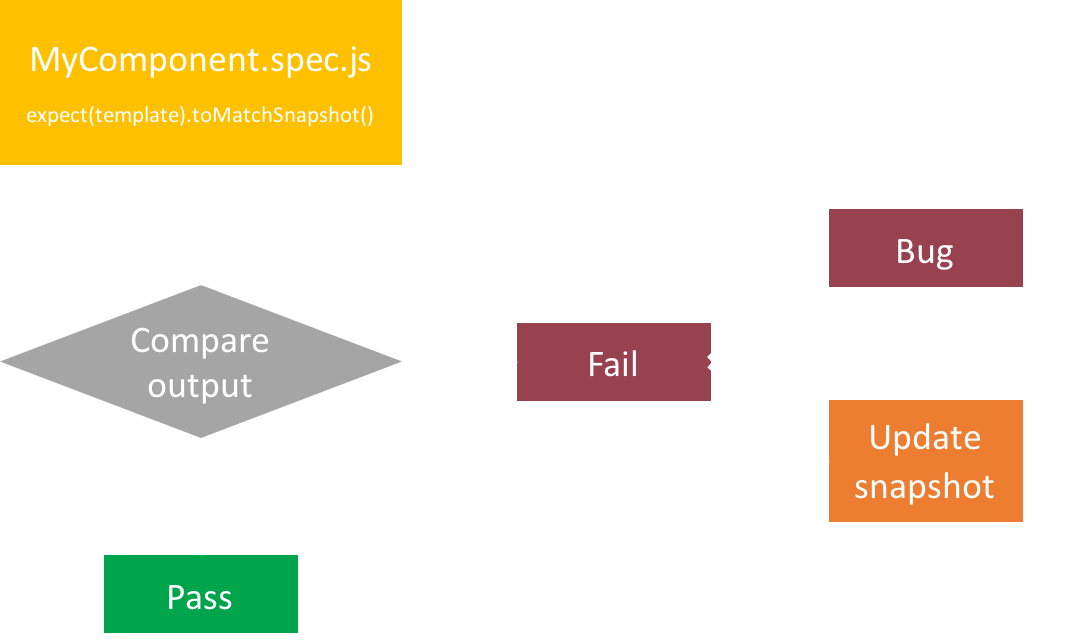
[📝 maxpou.fr] Why you shouldn't pay too much attention to your code coverage📸 Snapshot testing
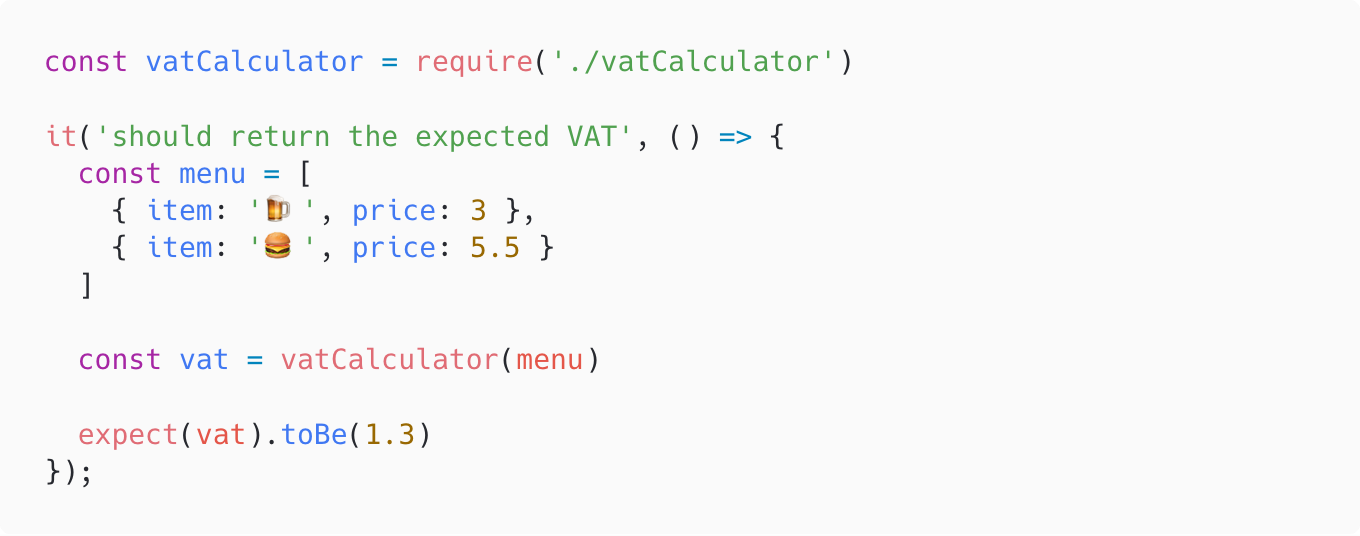
Example
const vatCalculator = require('./vatCalculator')
it('return the expected VAT', () => {
const menu = [
{ item: '🍺', price: 3 },
{ item: '🍔', price: 5.5 }
]
console.log(vatCalculator(menu))
});
// 3.55
Example
const vatCalculator = require('./vatCalculator')
it('return the expected VAT', () => {
const menu = [
{ item: '🍺', price: 3 },
{ item: '🍔', price: 5.5 }
]
expect(vatCalculator(menu)).toBe(3.55)
});
Example
const vatCalculator = require('./vatCalculator')
it('return the expected VAT', () => {
const menu = [
{ item: '🍺', price: 3 },
{ item: '🍔', price: 5.5 }
]
expect(vatCalculator(menu)).toMatchSnapshot()
});
// Jest Snapshot v1, https://goo.gl/fbAQLP
exports[`return the expected VAT 1`] = `3.55`;

👍 Good usecase
it('should render correctly', () => {
const wrapper = mount(Alert, {
propsData: {
message: 'Test message',
},
});
expect(wrapper.html()).toMatchSnapshot();
});
exports[`Alert.vue should render correctly 1`] = `
"
Test message
"
`;
Misconceptions
- 👀 Snapshot testing is NOT visual regression testing
- 💁🏻♀️ Not only for DOM testing!!!
- 🙅♂️ Purpose is not to replace existing assertions.
➡ lazy way to provide test where there's not! - 🐑 Don’t fall into the temptation of quickly update snapshot without checking the real change!
🤔 Huge Snapshot?
- 🎍 Tests are about confidence
- 🙅♀️ Nobody like to review huge snapshots
- 👍 Use something else! (or
shallowMount)
Integration test

Vue Testing Library
Testing Made it Easy
import { render, screen } from '@testing-library/vue'
import App from '../src/pages/App.vue'
it('should render a product', () => {
render(App)
screen.getByText('Calzone')
screen.getByText('The best pizza ever!')
screen.getByText('$8.00')
})
Vue Testing Library
Testing Made it Easy
import { render, screen } from '@testing-library/vue'
import App from '../src/pages/App.vue'
it('should add items to basket', async () => {
await render(App)
await fireEvent.click(screen.getByLabelText('Add Calzone'))
await fireEvent.click(screen.getByLabelText('Add Margherita'))
await fireEvent.click(screen.getByLabelText('Add Margherita'))
expect(screen.getByRole('navigation')).toHaveTextContent('Basket (3)')
await fireEvent.click(screen.getByText('Basket (3)'))
await screen.findByText('Total')
screen.getByText('$19.00')
})
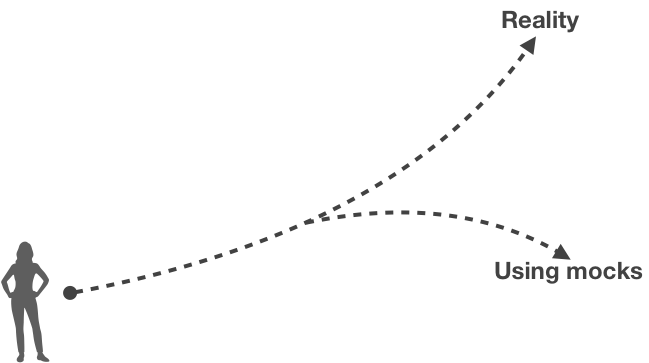
Mocks
- 👎 Mocks sucks
- 🤝 Ok for:
- External calls (HTTP GET/POST/...)
- Browsers API (local/session storage, navigator...)

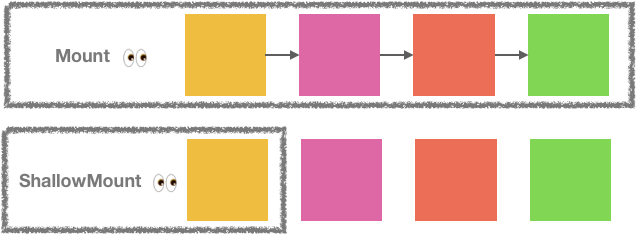
Mount vs. ShallowMount

Working together

The importance of automation
👌 Following cc evolution

Need more tests?
Totem Team

If your test is red,
don't delete it, fix it!
// it('should...', () => {
// expect(actions.resetStore).toHaveBeenCalled();
// expect(actions.getXXX).toHaveBeenCalled();
// expect(actions.getYYY).toHaveBeenCalled();
// });
🙏
Testing is not a "nice to have"
It's a delivrable
Thank you!
Backup